Studio
A cms for developers and content creators
Introduction
Studio is a cutting-edge CMS built specifically for Nuxt.js, offering the best of both worlds: a user-friendly interface for content creators and the efficiency of a Git-based workflow for developers. It empowers teams to collaborate effectively, streamline content management, and build dynamic, high-performing websites and applications.
Visit websiteBranding
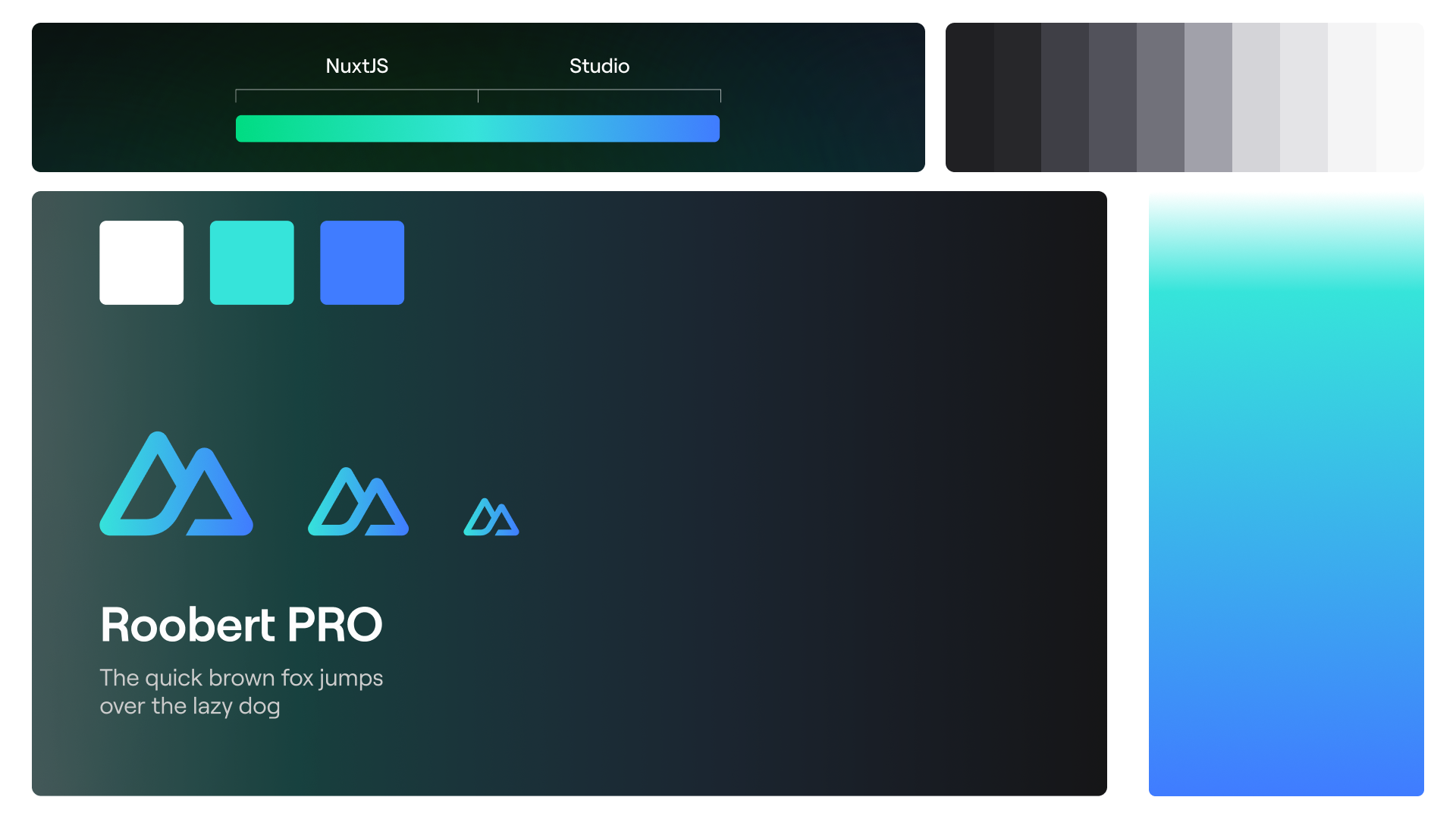
Nuxt branding was already redone by the time with the infamous Nuxt’s green and a new color being near to the original blue (both 1.0 and 2.0 Nuxt logos had blue to remind VueJS), the teal.
At Nuxt I designed an entire palette based on this beautiful green we had, the teal originates from here. On Studio the goal was to showcase how the product pushes the Nuxt experience even further. By keeping the teal and moving forward in the Nuxt palette taking our Indigo Blue to have a strong, contrasted, primary color.

Later in the project, I wanted to go further with the idea of modernity and being on the edge of Nuxt possibilities so I added some white inside the brand gradient. Doing so, the gradient looks white-hot like neon. The gray palette is also very important in the project and needed specific attention because it is used on the product.
On the typography side, Roobert Pro was the choice as it stands on all Nuxt-related products for consistency with letter shapes reminding Nuxt logo in some aspects.
Product
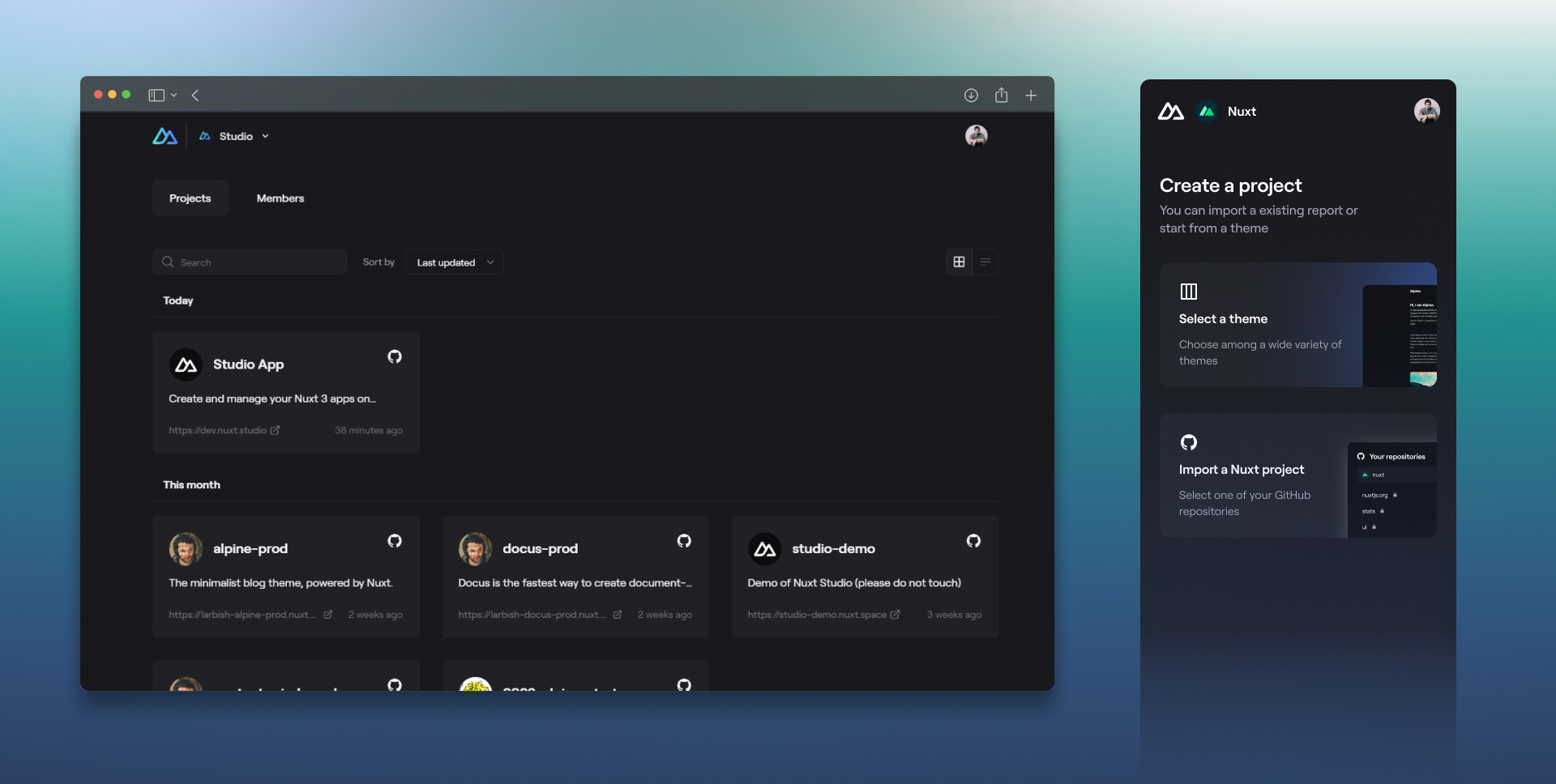
The product is divided into two big parts, first, the Project management interface where you manage deployment, members, and branches. The second one is where you can edit all your compatible websites as all CMS do. As NuxtJS is a framework known for its good DX (developer experience) one of the goals was (unlike most of CMS) to make Studio home-like also for developers.


Some inspirations were inevitably Framer, which has one of the best UI and UX in the site building domain. There were a lot of constraints for playing around. First, our product is git based so there are a lot of git features we had to introduce inside the UI. As the editor is developer-oriented, I had to reproduce a lot of behaviors and interfaces they are used to (taking VSCode as a reference).